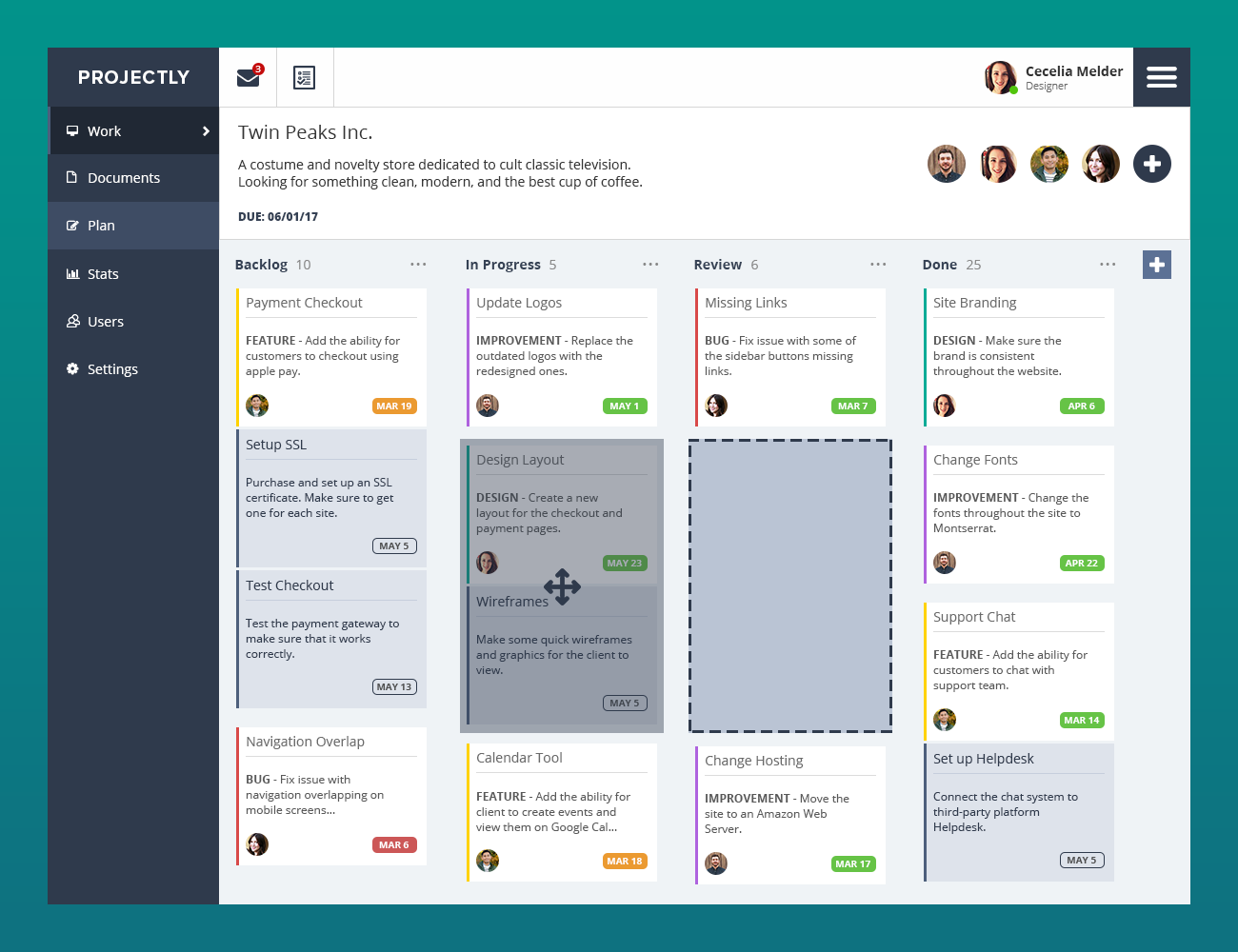
Projectly

For this particular challenge, I had to design an interface based on the following parameters:
Overview
The view that we are designing provides an overview of work-in-progress so that the entire team working on a project has a clear sense of which stage of work each tasks currently stands.
Tasks are represented by cards of information (“tickets”) and each column in the view (“swimlanes”) represents a stage of work. Tickets begin in the left-most column and are dragged from left to right as work progresses.
Global Navigation (vertical)
The left-most, vertical menubar will be present on every view of this application and provides users with top-level navigation to switch between different sections of the application.
Each menu item is represented by an icon and a label, as follows:
- Work
- Plan
- Stats
- Documents
- Users
- Settings
“Work” is the section currently selected in this view and represented by the wireframe.
Design Note: Please choose icons for each menu item, with “Work” shown in a selected state and “Plan” shown in a hover state. Order and place the menu items as you see fit on the menubar.
Global Navigation (horizontal)
Notifications
The top-most horizontal navigation (from left to right):
- On the far left, users may be alerted to two types of events in the platform:
- Messages
- To Do
- Messages badges:
- If the user has received a Message that is unread, a flag is displayed.
- To Do badges:
- If a user has no To Do items, there is no badge.
- If a user has To Do items, show the number of To Do items.
- If a To Do item is overdue, indicate the number overdue.
Current User
The far right (just to the left of the hamburger menu), displays information about the current logged in user, including:
- Avatar
- Name
- Role (Designer)
- Status (Online, Away, Offline)
Hamburger Menu
In the far top-right corner of the screen, there is a menu button that will open a right-hand drawer.
Design Note: Don’t worry about the menu drawer itself, we just need to show the affordance for accessing it.
Project Navigation (horizontal)
Left-justified, users can find information about the project they are currently viewing. All tickets and swim lanes that appear beneath fall under this project.
Project information to display includes:
- Title
- Short Description
- Team Assigned to the Project
- Calendar of project’s due date
Right-justified, display the avatars for each user that has been invited to participate in the project, as well as an affordance for inviting addition collaborators to the project.
Workspace
Project Swimlanes
There are four swim lanes built out in this example project:
- Backlog
- In Progress
- Review
- Done
The label of each swim lane can be edited by the user, and also includes the number of tickets currently in each swim lane. On the far right, users may add an additional (fifth in this example) swim lane.
Tickets
All tickets display the following information:- Task Name
- Task Type (Bug, Feature, Improvement, Design)
- Task Description
- Due Date
- Team Member assigned to the ticket
Tickets may also include subtasks, which will be displayed nested underneath the parent ticket. Subtasks display the following information:
- Subtask Name
- Due Date
Design Note: Please show tickets in the following states: Selected, unselected, and with/without subtasks. Finally, please roughly show how a ticket would appear in the process of being dragged from one swim lane to another.